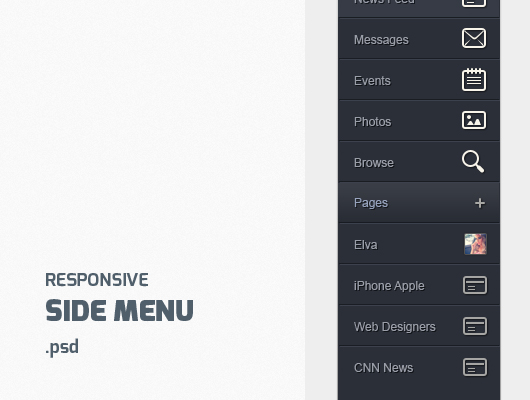
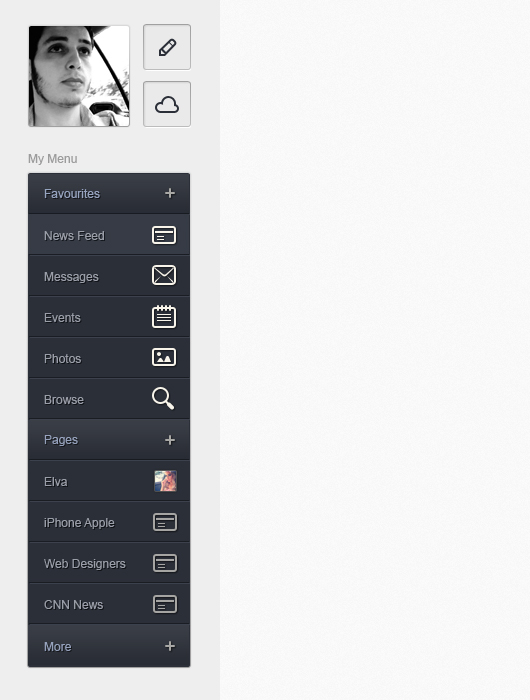
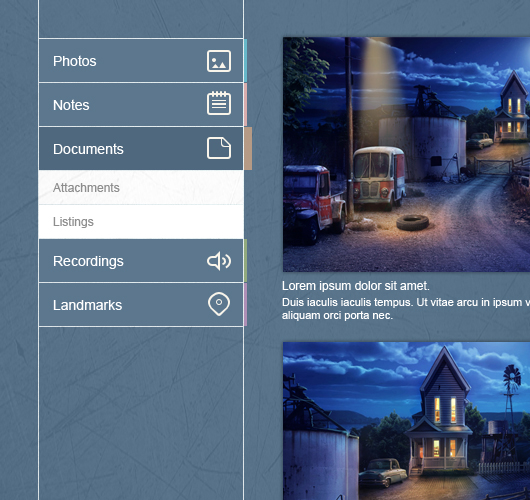
Simply a toggle vertical psd side menu for your next website or next app.
As responsive design is almost a must in today’s web world, responsive menu is a challenge for designers & developers. We need a menu that work on big and small screens and keeps the navigation easy and user friendly. In case of horizontal website navigation, the popular responsive way is to hide the horizontally aligned menu buttons and replace them by an icon that will toggle a vertically aligned menu buttons pushing the whole website downwards. This way is famous and pretty easy.
The other kind of menus are side responsive menus. In this case, the navigation slides to the side of your screen and overlaps the website content. This is how our free psd navigation menu supposed to act once put into action. Once your the user clicks on a menu button, the menu shift out of the screen leaving all the space for the website content after the pager loads. In conclusion, If you are looking for a nice neat side menu for your new responsive website, you can easily download the source files of our psd menu.
20,037 views