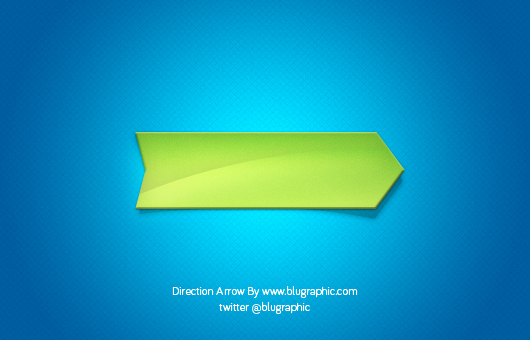
A mint fresh direction arrow button in psd photoshop format.
All made of editable vector shapes & layer effects. 100% zero filters even the blurs. Our little nice freebies can be used as a button, direction arrow or even as a tag. The arrow has a green color and a shine effect. I used almost all the effects in the layer style for this little arrow. It also have a shadow under it made of a similer shape of the arrow itself. The gradient blue color ads more freshness; its again the gradient blue with the gradient green and the magic they create together.
So our free psd file is an arrow and button at the same time. For button use, all you have to do is to invent a hover state and pressed state of the arrow button. Maybe just invert the gradient color of the arrow for the hover state, and remove the drop shadow for the pressed button state. ( This is a hint ).
Now when you have to put a direction for something, remember you have a super nice button here. You might use this arrow for map directions for example. Enjoy 🙂
44,102 views