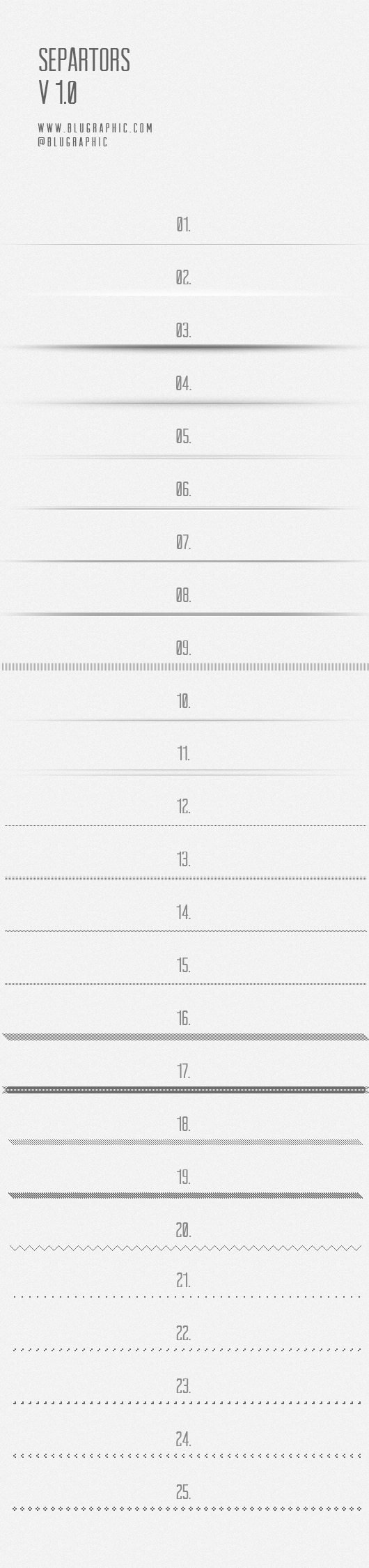
A neat set of psd dividers to place between your content to keep your layout clean & clear.
Sometimes while designing a layout or a website, you stop to think about how can you separate your sections, text , tables and images in a neat and organized way. You can of course just use a simple line, however this might be a little boring. Hence, we introduced this set of 25 styles of dividers of different styles and shapes. Some are made from shadow effects while others are made of dots arranged in different ways. Following your layout and design needs, you can decide on which dividers work best for your project.
All the dividers are created with Adobe Photoshop, and saved in psd format. Editing is easy specially for Photoshop experienced designers. So it is very easy to make your line divider longer or shorter according to your needs.
Colors are gray & white that can be changed easily with the layer style options and color overlay. This set of dividers continues the other two sets we posted before which you can access here :
57,200 views